
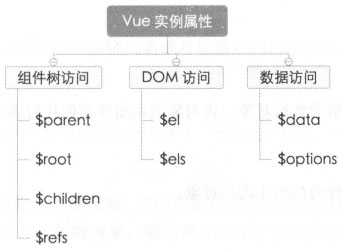
属性:
vm.$el:获取Vue实例关联的DOM元素(跟jquery一样,可以操作dom来处理)
vm.$data:获取Vue实例的data选项(对象)
vm.$options:获取Vue实例的自定义属性(如vm.$options.methods,获取Vue实例的自定义属性methods)
vm.$refs:获取页面中所有含有ref属性的DOM元素(如vm.$refs.hello,获取页面中含有属性ref = “hello”的DOM元素,如果有多个元素,那么只返回最后一个);
var app = new Vue({
el:"#container",
data:{
msg:"hello,2018!"
},
address:"长安西路"
})
console.log(app.$el);//返回Vue实例的关联DOM元素,在这里是#container
console.log(app.$data);//返回Vue实例的数据对象data,在这里就是对象{msg:"hello,2018"}
console.log(app.$options.address);//返回Vue实例的自定义属性address,在这里是自定义属性address
console.log(app.$refs.hello)//返回含有属性ref = hello的DOM元素(如果多个元素都含有这样的属性,只返回最后一个)<h3 ref = "hello">呵呵 1{{msg}}</h3>

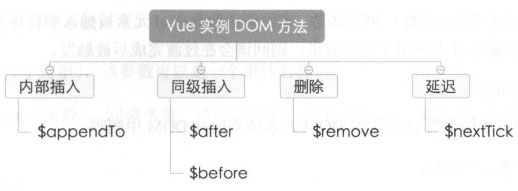
方法:
vm.$mount(DOM选择器):手动挂载实例的关联元素
vm.$destroy():销毁Vue实例
vm.$nextTick(callback):在DOM更新完成后再执行callback函数,一般在修改数据之后使用该方法,以便获取更新后的DOM元素。
var app1 = new Vue({
data:{
msg1:"hello,旺旺年!",
age:"19"
}
})
//vm.$mount(选择器):手动挂载Vue实例的关联元素
app1.$mount("#wangYear")
//vm.$destroy():销毁Vue实例,但是数据还在
//vm.$nextStick(callback):
app1.age = 39;
//修改了数据age。
console.log(app1.$refs.age1.textContent)//19,怎么不是39,明明修改了呀,原因是-----
// 当执行这一句的时候,DOM还没更新完,Vue实现响应式并不是数据发生改变后DOM立即变化,而是需要一定的策略进行DOM更新,这是需要时间的!!
// 那为什么我们在页面中一下子就看到数据已经发生变化了呀?那是因为在我们看到的时候,DOM已经更新完成了,这个过程进行的很快。
app1.$nextTick(function(){
console.log(app1.$refs.age1.textContent)//39
})
 vue 未定义属性解决数据不响应问题
vue 未定义属性解决数据不响应问题